Content Suggestions
 Starting up a new medical or dental practice website can seem pretty daunting – but it really doesn’t have to be at all.
Starting up a new medical or dental practice website can seem pretty daunting – but it really doesn’t have to be at all.
After all, there are thousands of examples out there to follow, although they’re not always good examples...
And what pages and features do you need? How much is too much? Luckily, we’ve been building healthcare websites since the turn of the century (sounds impressive? ...it’s just since 2000) and are happy to present our thoughts on what should be included on every medical and dental website, along with tips on things to consider for every type of specialty practice.
Which Pages Do You Really Need?
At a minimum, every site should include the following pages and content:
Which Additional Pages Will Add Value?
There are many supplemental pages that can be quite valuable to your patients and staff:
Domain Usage Definitions
What does all this mean? – hits and visits and sites and pages...
Hits represent the total number of requests made to your site during the given time period. Hits were once an often-used statistic, but are really misleading. Visits tells you a lot more about your site’s performance.
Files represent the total number of hits (requests) that actually resulted in something being sent back to the user. Not all hits will send data, such as 404-Not Found requests and requests for pages that are already in the browser's cache.
Tip: By looking at the difference between hits and files, you can get a rough indication of repeat visitors, as the greater the difference between the two, the more people are requesting pages they already have cached (have viewed already).
Sites is the number of unique IP addresses/hostnames that made requests to your site. Care should be taken when using this metric for anything other than that. Many users can appear to come from a single site, and they can also appear to come from many IP addresses so it should be used simply as a rough gauge as to the number of visitors to your site.
Visits occur when some user makes a request for a page on your site for the first time. As long as the same user keeps making requests within a given timeout period, they will all be considered part of the same Visit. If the user makes a request to your site, and the length of time since the last request is greater than the specified timeout period (default is 30 minutes), a new Visit is started and counted, and the sequence repeats. Since only pages will trigger a visit, users who link to graphic and other non- page URLs will not be counted in the visit totals, reducing the number of false visits.
Pages are those URLs that would be considered the actual page being requested, and not all of the individual items that make it up (such as graphics and audio clips).
A Site is a remote user that makes requests to your site, and is based on the remote user's IP Address/Hostname.
URL - Uniform Resource Locator. All requests made to a web server need to request something. A URL is that something, and represents an object somewhere on your site, that is accessable to the remote user, or results in an error (ie: 404 - Not found). URLs can be of any type (HTML, Audio, Graphics, etc...).
Referrers are those URLs that lead a user to your site or caused the browser to request something from your site. The vast majority of requests are made from your own URLs, since most HTML pages contain links to other objects such as graphics files. If one of your HTML pages contains links to 10 graphic images, then each request for the HTML page will produce 10 more hits with the referrer specified as the URL of your own HTML page.
User Agents is a fancy name for browsers. Internet Explorer, Chrome, Safari, Firefox, etc.. are all User Agents, and each reports itself in a unique way to your server. Keep in mind however, that many browsers allow the user to change its reported name, so you might see some obvious fake names in the listing.
Entry/Exit Pages are those pages that were the first requested in a visit (Entry), and the last requested (Exit). These pages are calculated using the Visits logic above. When a visit is first triggered, the requested page is counted as an Entry page, and whatever the last requested URL was is counted as an Exit page.
Responsive Design Medical and Dental Websites
Websites that look great and work right – all the time
 There’s recently been a fundamental shift in how your viewers look at your website. It used to be OK to design a website to look perfect on a large desktop computer screen. If someone wanted to see your site on a smart phone, well, they just had to horizontal scroll a lot. Well, people are through scrolling...
There’s recently been a fundamental shift in how your viewers look at your website. It used to be OK to design a website to look perfect on a large desktop computer screen. If someone wanted to see your site on a smart phone, well, they just had to horizontal scroll a lot. Well, people are through scrolling...
In 2010, smart phone sales moved past those of desktop and laptop computers, and in 2015 Google announced that they received more than half of search requests from mobile devices. If your practice website is not fully responsive, you’re risking losing your future internet audience – if they haven’t already left.
You can have the most comprehensive website with the best SEO features and great search engine page rank, but if someone finds your site on their mobile device and sees that they’re going to have to work very hard to make much sense of it, they’ll probably just keep on searching.
And Google has recently announced that they’re giving responsive websites top priority to searchers using a mobile device.
Why does it matter?

How our website would look when opened on an iPhone if it wasn’t responsive.
Substantial screen magnification and then horizontal scrolling is required for a meaningful view. It’s pretty easy to lose track of where you are at that point. Even easier to just click off and go somewhere else.

How our site looks now as a Responsive site.
Every text block, link, image and menu remains fully legible.
Try it on your phone!
How does it work?
Our Responsive Design Healthcare Websites are part of our Content Management System, with a much more complex underlying structure. The system can tell what size device a viewer is using, and resizes every element of the site to fit into the viewer’s window (or move it to the next line, if necessary). This ensures that all of your text and images remain totally legible no matter what size device they’re being viewed on.
Is your website responsive?
If it’s not, you need to consider an upgrade to a Highland Group Healthcare Website very soon. Just think about all those people trying to view your site on a mobile device right now...
CMS User Procedure
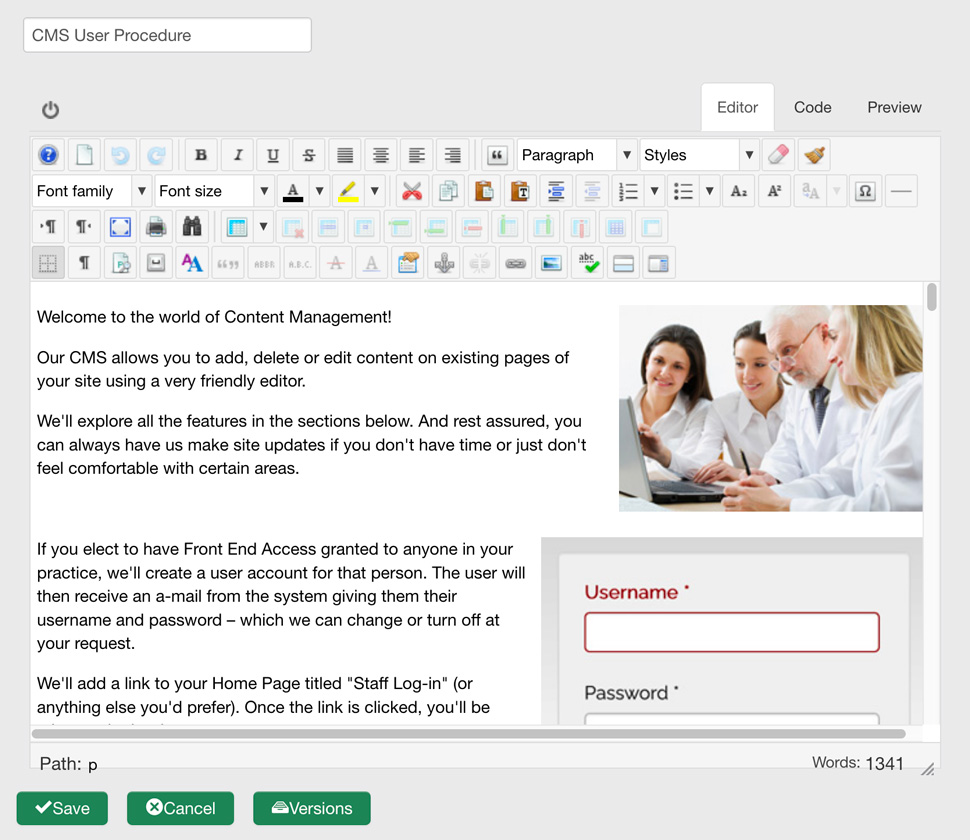
 Welcome to the world of Content Management!
Welcome to the world of Content Management!
Our CMS allows you to add, delete or edit content on existing pages of your site using a very friendly editor.
We'll explore all the features in the sections below. And rest assured, you can always have us make site updates if you don't have time or just don't feel comfortable with certain areas.




















 If you elect to have website access granted to anyone in your practice, we'll create a user account for that person. The user will then receive an a-mail from the system giving them their username and password – which we can change or turn off at your request.
If you elect to have website access granted to anyone in your practice, we'll create a user account for that person. The user will then receive an a-mail from the system giving them their username and password – which we can change or turn off at your request.

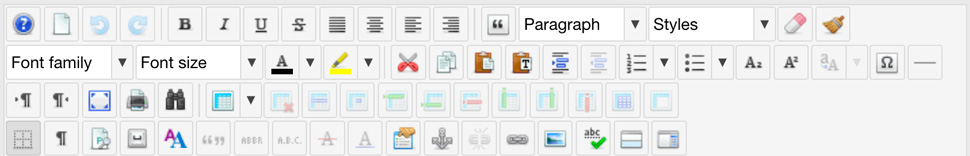
 are determined by the template and website structure - please do not change
are determined by the template and website structure - please do not change is determined by the template and website structure - please do not change
is determined by the template and website structure - please do not change are determined by the template and website structure - please do not change
are determined by the template and website structure - please do not change are where you can indicate headlines and subheads. Select the desired line of text and use Heading 2 for the major headline, Heading 3 for subheads and so on. The entire line needs to be selected, not just certain words or phrases in a line.
are where you can indicate headlines and subheads. Select the desired line of text and use Heading 2 for the major headline, Heading 3 for subheads and so on. The entire line needs to be selected, not just certain words or phrases in a line. are standard buttons, with the addition of the Paste as Plain Text option. Whenever you want to paste text into an article,
are standard buttons, with the addition of the Paste as Plain Text option. Whenever you want to paste text into an article,  can be applied to full lines of text. Use the Indent
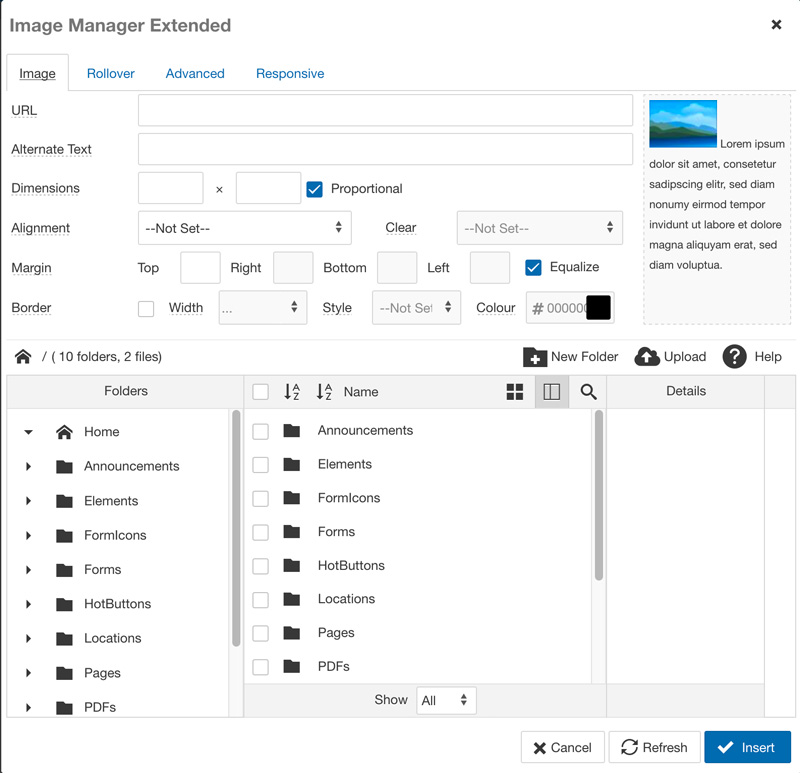
can be applied to full lines of text. Use the Indent is where you can add images to your article. Please see
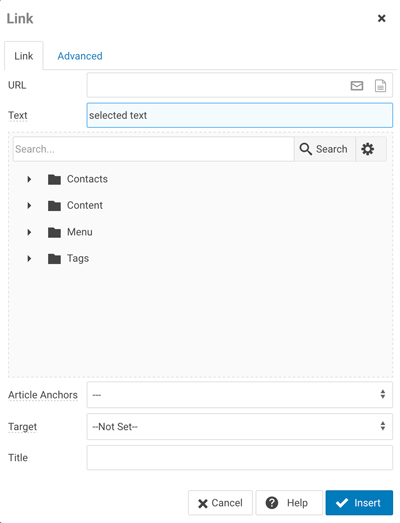
is where you can add images to your article. Please see  creates hyperlinks from selected text. Please see
creates hyperlinks from selected text. Please see  will check the spelling on the article text when clicked.
will check the spelling on the article text when clicked.
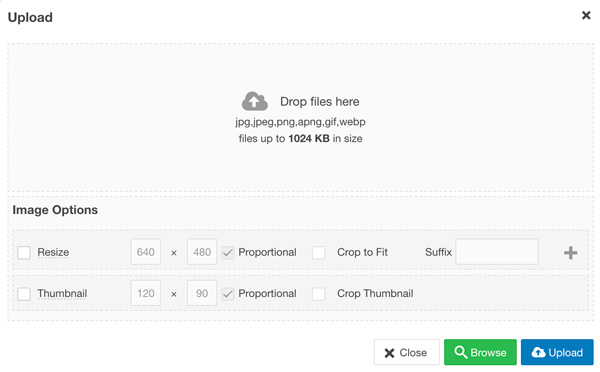
 Drag and drop the desired file onto the Drop files here window.
Drag and drop the desired file onto the Drop files here window. To create a link to an external web page (not part of your website), just place your cursor into the address field of your browser when the desired page is displayed. Copy the entire web address (including the http://) and paste it into the URL field at the top of the Advanced Link frame. If you wish the linked page to open in a new window (keeping your website open in the background), select Open in new window in the Target dropdown. Click on the Insert button at the bottom left and the link will be created.
To create a link to an external web page (not part of your website), just place your cursor into the address field of your browser when the desired page is displayed. Copy the entire web address (including the http://) and paste it into the URL field at the top of the Advanced Link frame. If you wish the linked page to open in a new window (keeping your website open in the background), select Open in new window in the Target dropdown. Click on the Insert button at the bottom left and the link will be created.